How to Create Global CSS for Forms?
Follow the steps to create global CSS styles for forms.
Step 1:
Login into Mobiconnect with valid credentials and select your project.
https://www.mobiconnect.net/login
Step 2:
Navigate to Global CSS page by Clicking “ Forms ” from the main menu
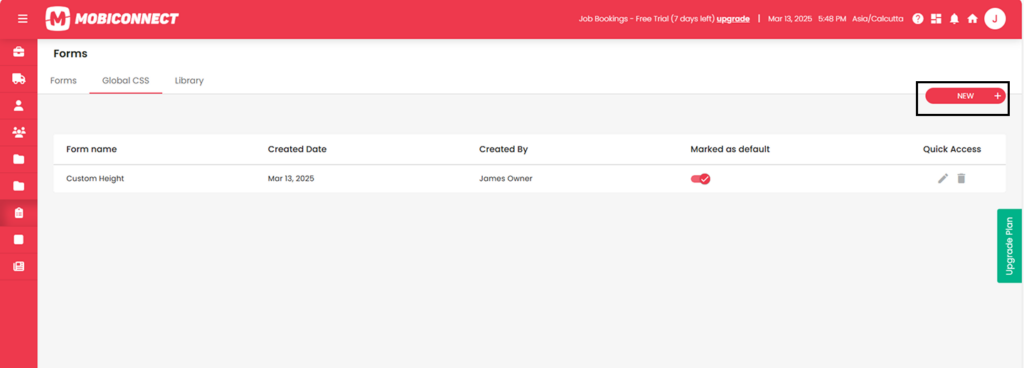
Step 3:
Click on the ‘NEW’ button on the top right corner

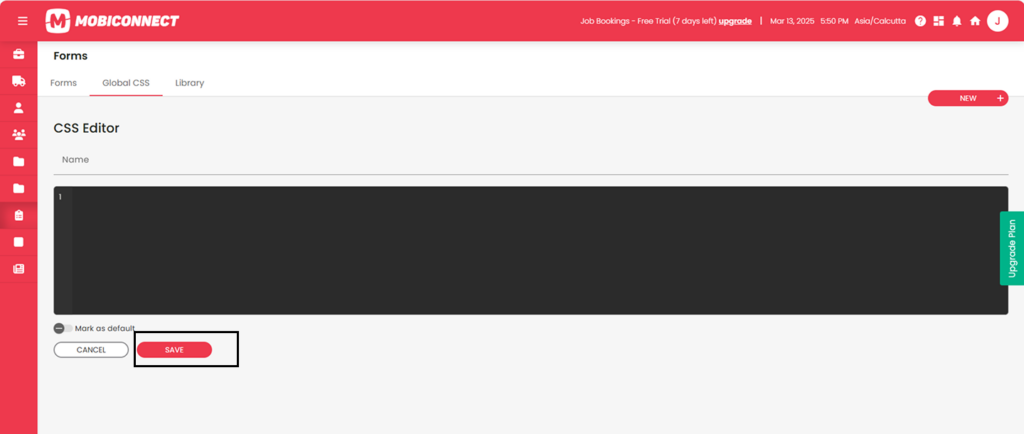
Step 4:
- Enter a name for your CSS style
- Write your CSS code in the editor area to define styles for your forms.
- To set this stylesheet as the default for all new forms, check the ‘Mark as default’ box.
- Click on Save to apply the changes.