Global CSS
Manage Form Styles Efficiently
Create and manage reusable CSS style templates for form customisation. By defining global styles, you ensure consistency across all forms while simplifying the design process. You can set a default style, quickly edit or delete styles, and manage various CSS templates from one location.
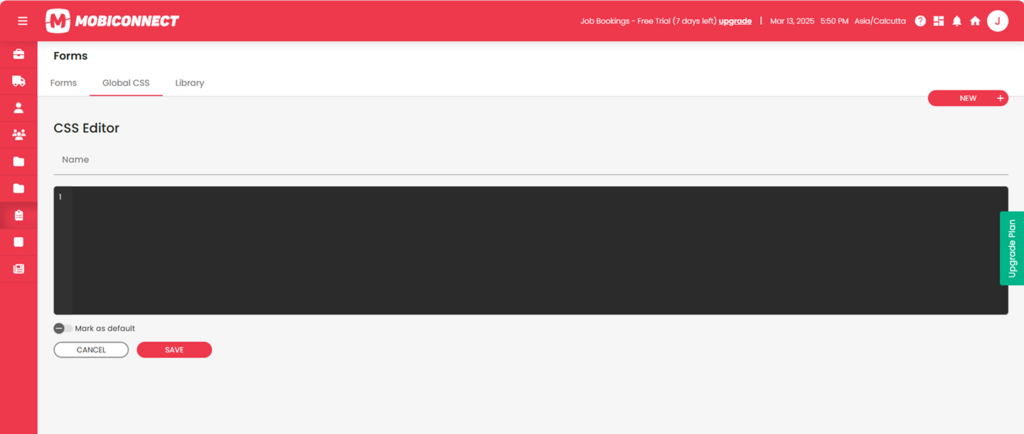
Create CSS Styles for forms
Create global CSS styles for your forms by naming your styles, inputting custom CSS code, and optionally setting them as the default for all forms. You can easily save your changes or cancel if needed, ensuring full control over your form’s appearance.

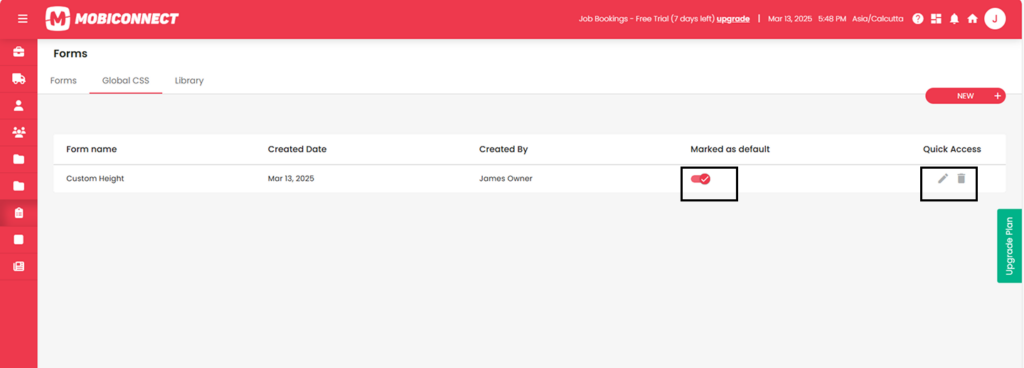
Manage CSS Styles
Manage CSS styles with options to edit, delete, and mark as default for a seamless form design experience.
- Edit: Modify an existing CSS style to update form appearance as needed.
- Delete: Remove an unnecessary style from your system after confirmation.
- Mark as Default: Set a preferred CSS style as the default to apply automatically to new forms.