How to Create a Form?
Follow the steps below to create a new form.
Step 1:
Login into Mobiconnect with Owner/Admin credential and select your project.
https://www.mobiconnect.net/login
Step 2:
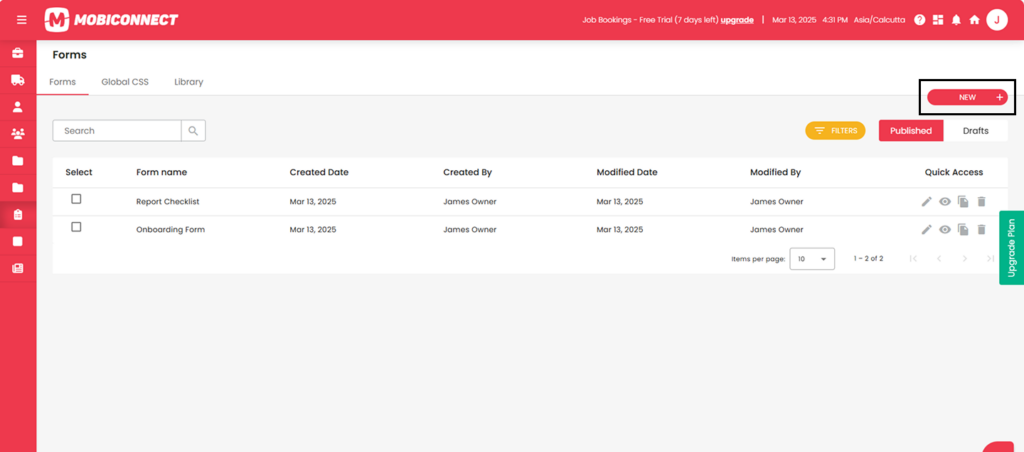
Navigate to Forms page by Clicking “Forms” from the main menu
Step 3:
Click on the ‘New’ button at the top right to create a new form.

Step 4:
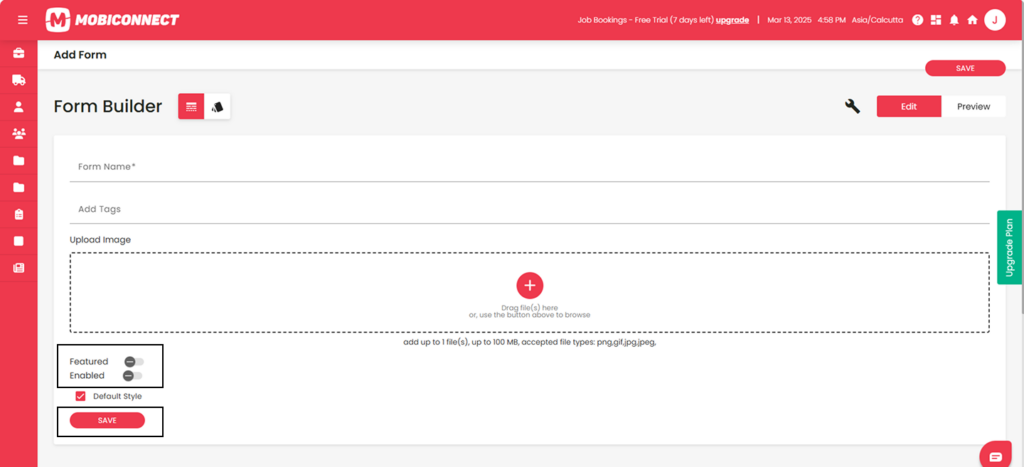
Fill out the form details
Click on ‘Save’ to save the changes.

Info: Form details
- Enter the name of the form in the ‘Form Name’ field.
- Add tags for categorisation in the ‘Tags’ field.
- Click ‘Upload’ and select the image file.
- Mark the form as featured by checking the ‘Featured’ box, if desired.
- Enable or disable the form using the toggle switch.
- Select a default style by checking or unchecking the ‘Default Style’ box. If unchecked, select a CSS style from the dropdown menu of global CSS styles.
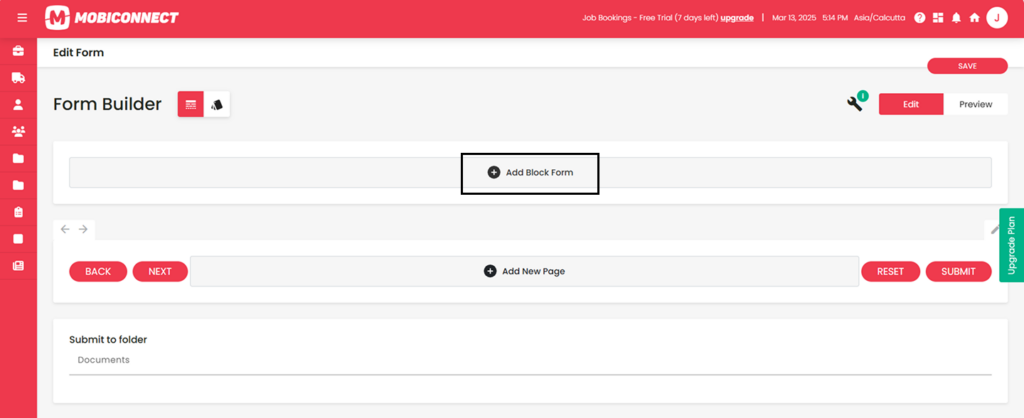
Step 5:
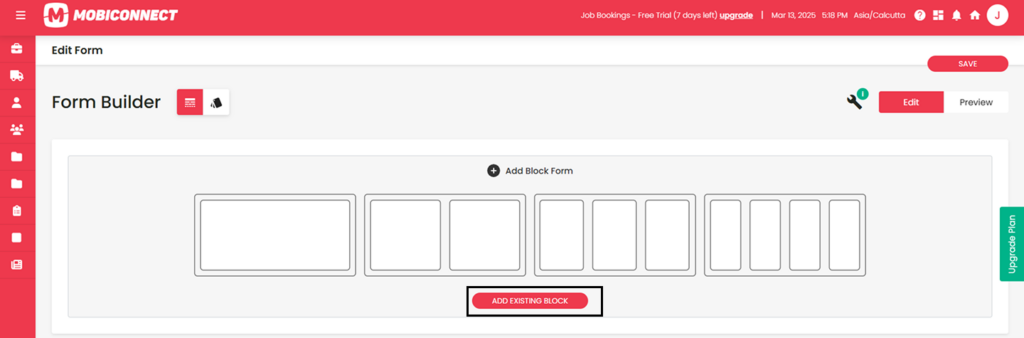
Click on ‘Add Block’ within the form editor to insert a block .

Step 6:
- New block: Choose a layout such as one-column, two column, three column or four-column. Or an existing block.
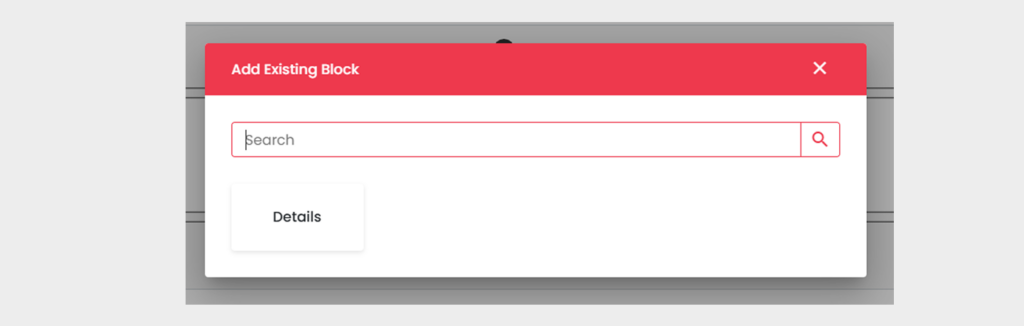
- To add an existing block: Select ‘Add Existing Block’ and choose from the list of saved blocks.


Step 7:
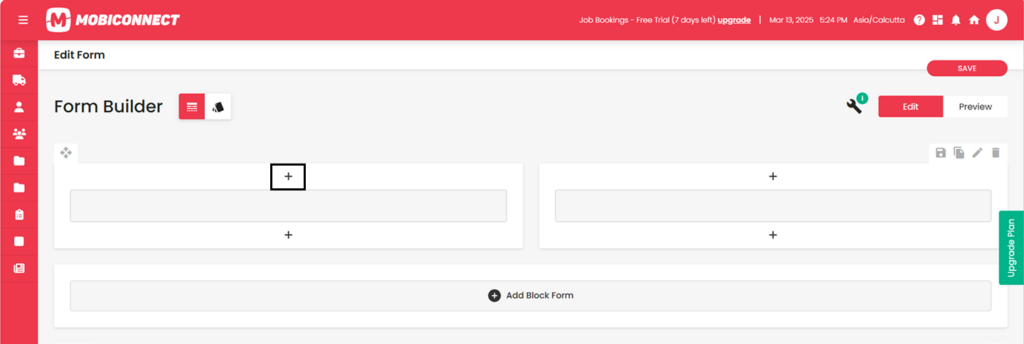
In the block, click on + icon to add inputs or elements

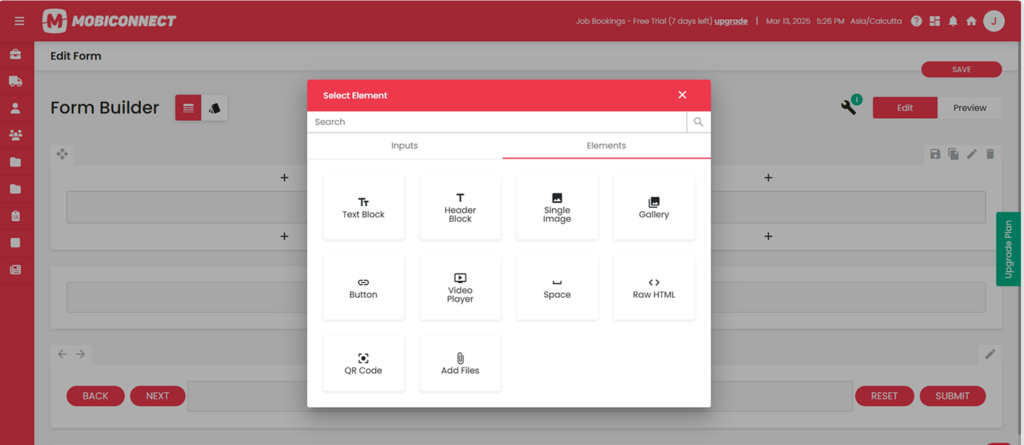
Step 8 :
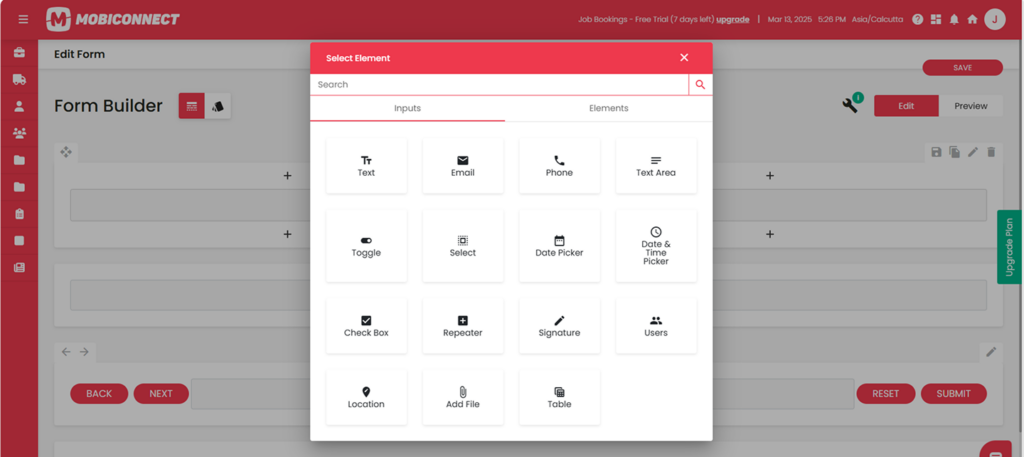
- Use the ‘Search’ bar to quickly find form elements and inputs.
- Choose from various input fields by selecting options like text, email, phone, checkbox, etc.
- Add functional elements such as text blocks, headers, buttons, galleries by selecting from the ‘Element Options’.


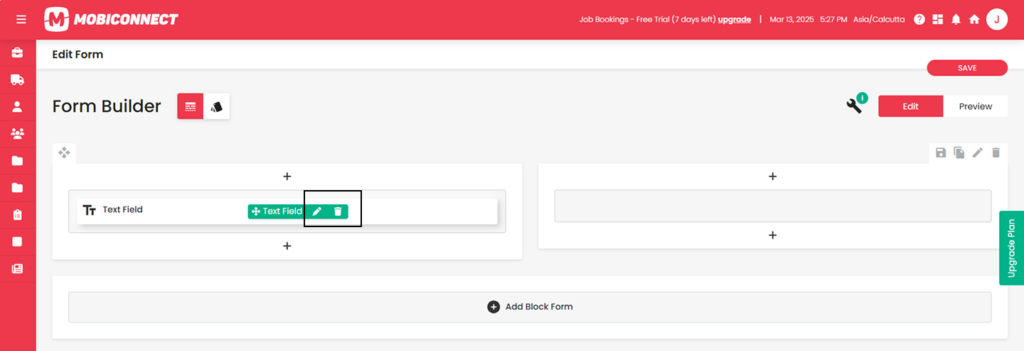
Step 9:
- Click on ‘pencil icon’ of the each Element added to Configure the properties for element, such as Help text , label name , required option, size, color, and font etc.
- Click on ‘Save Changes’ to update the settings of element.
- Click on delete icon to remove the element from the block

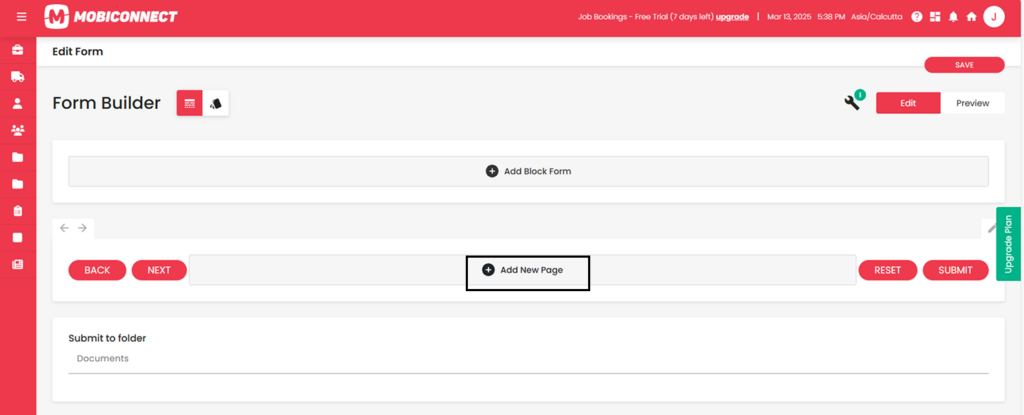
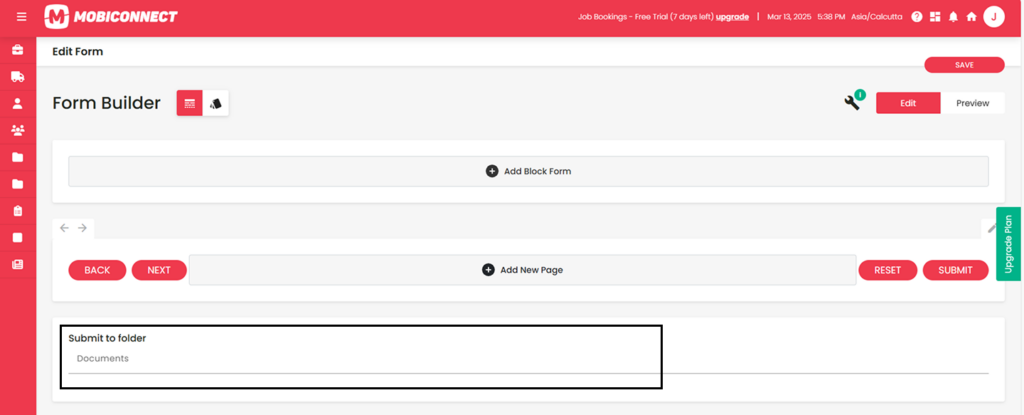
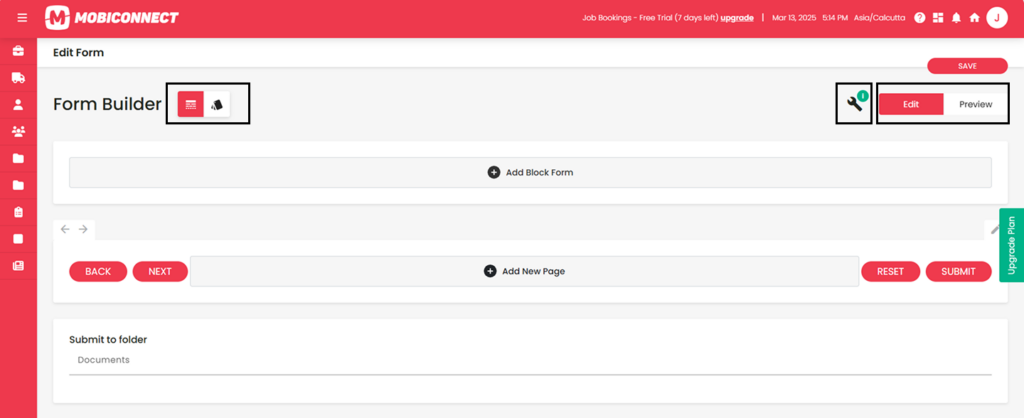
Step 10 :
- Click on ‘Add New Page’ to create a new page within the form.
- Add blocks and insert elements as needed to the new page.

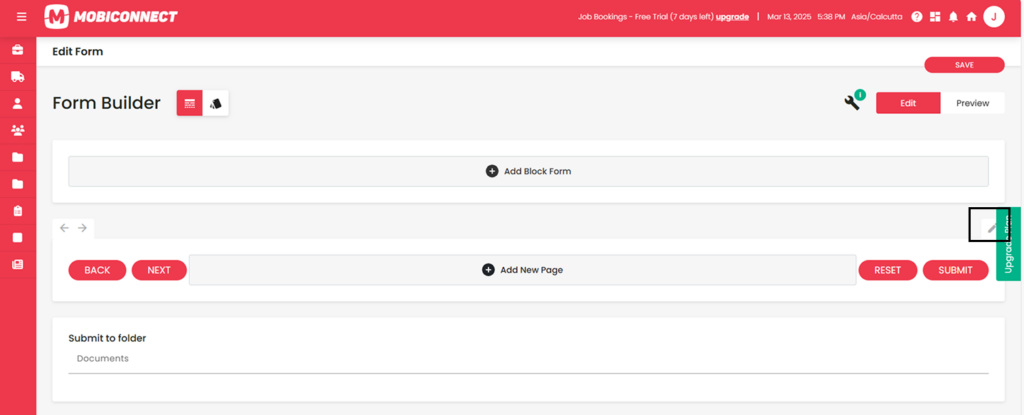
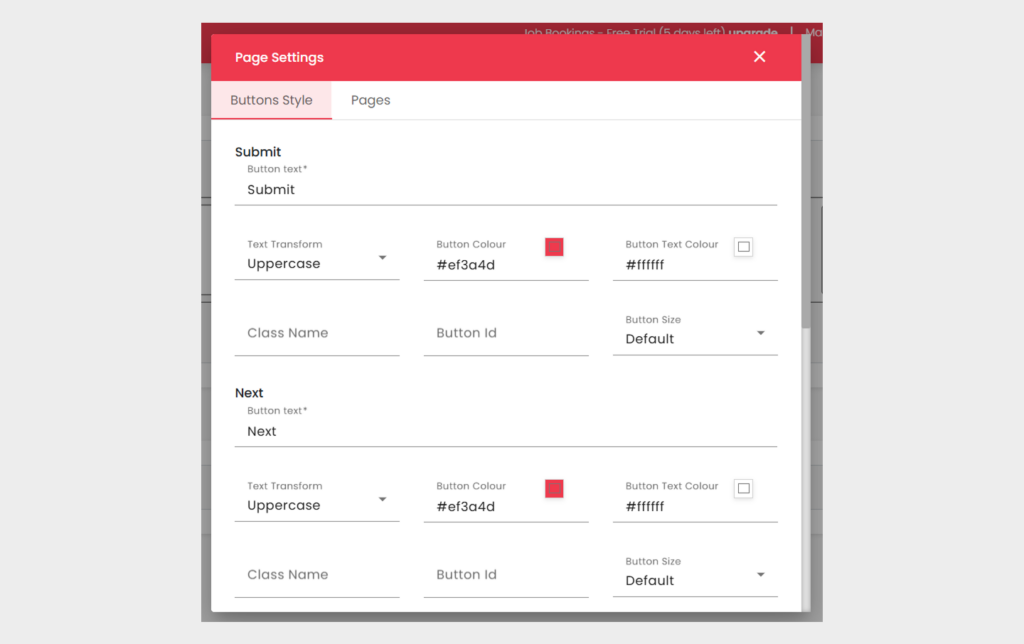
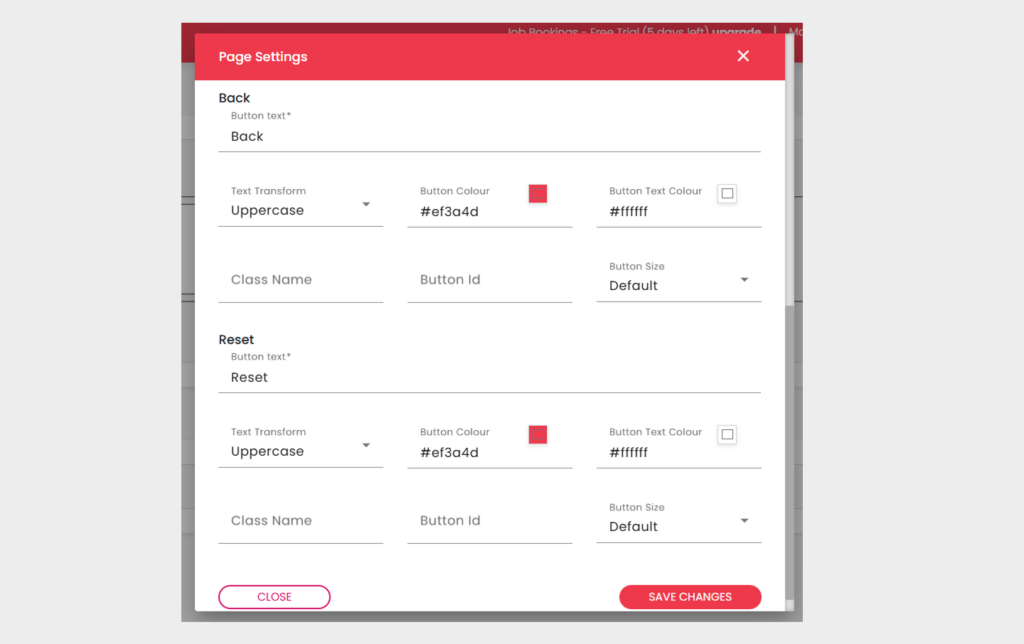
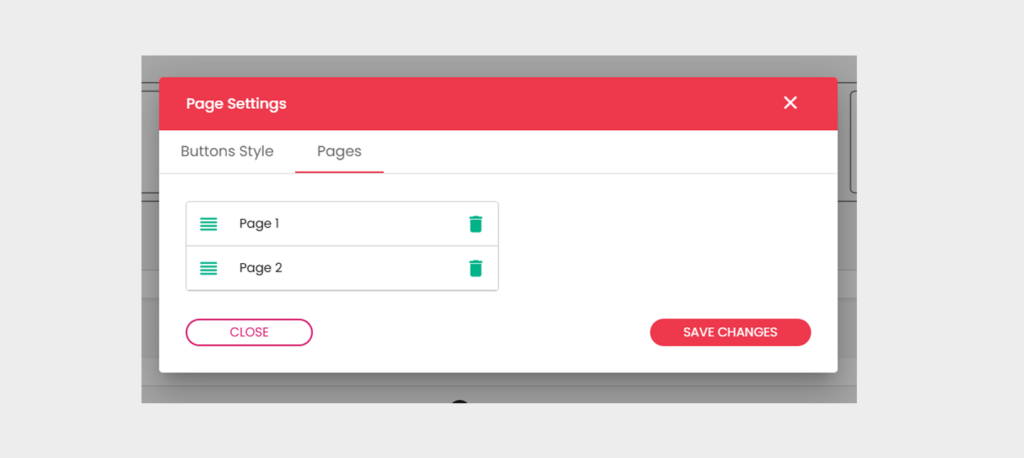
Step 11:
To edit page settings, click on ‘Pencil icon ‘ next to add Page , where you can modify button details or delete pages.




Step 12 :
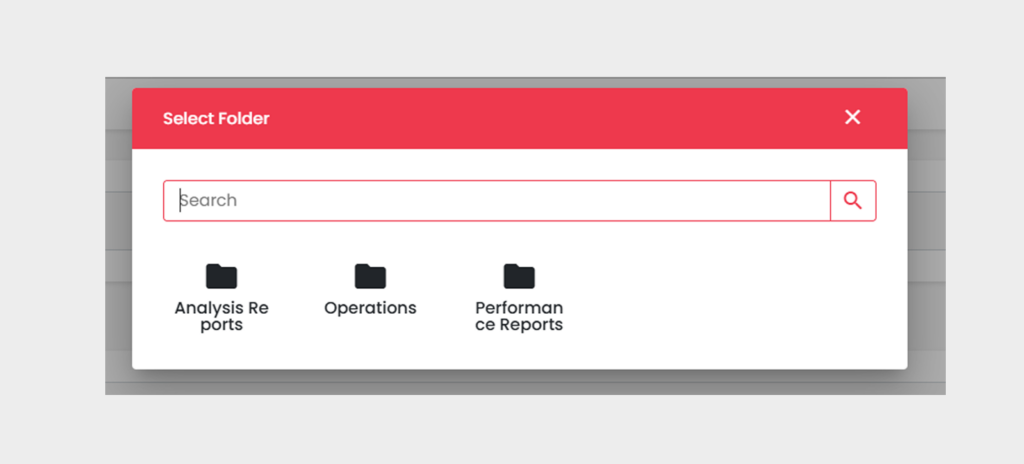
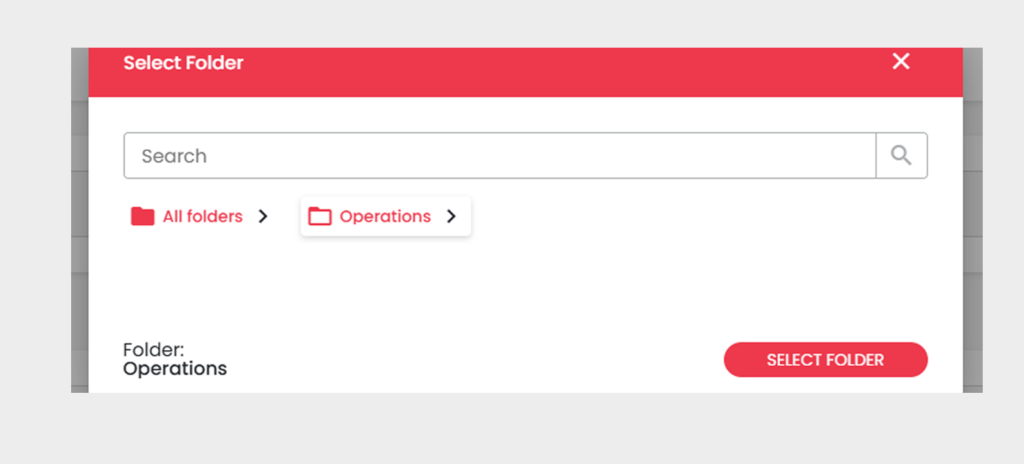
Click on Submit to Folder and choose the folder from the Docs to save the Form .



Step 13 :
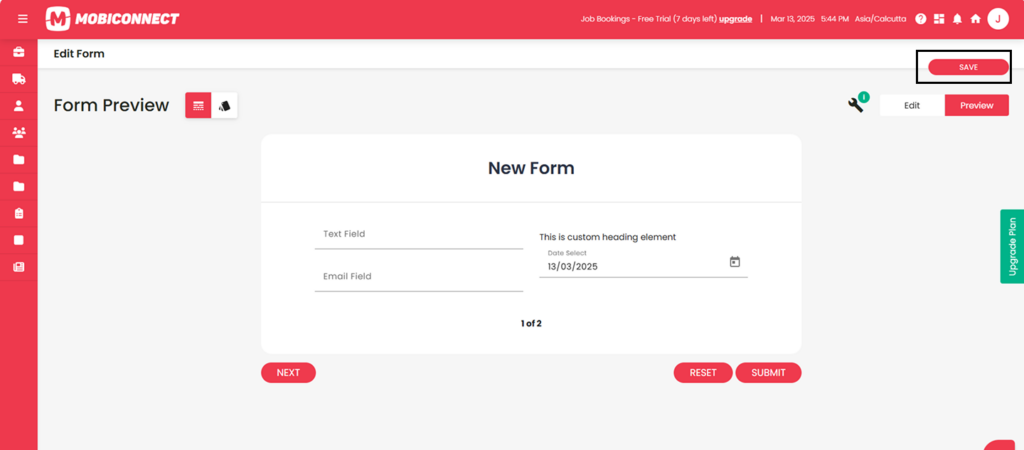
- Click on ‘Settings ‘ icon to preview the Form details
- Click on CSS editor to add CSS elements or Class
- Click on Preview to review the form before finalising.

Step 14:.
- Click on ‘Save’ to draft or publish the form as needed.