Forms
Create, Manage, and Customise Forms with Ease
Build and customise forms with structured layouts, dynamic elements, and seamless navigation. Add fields, organise content with blocks, and configure multi-page flows for a smooth user experience. Organise and manage forms with search, filters, and quick actions.
Create Forms
Design and Build dynamic and interactive forms with customisable elements, structured layouts,and configure multi-page navigation. supporting file uploads, submissions, and advanced styling.
Form Details :
The Add Form lets you create new forms using either the Page Builder or CSS Editor. You can specify key details such as the form name, add tags for categorisation, and upload an image, choose to mark the form as featured, enable or disable it, and apply a default style. If the default style is unchecked, a dropdown appears to select a CSS style from the added global CSS styles.
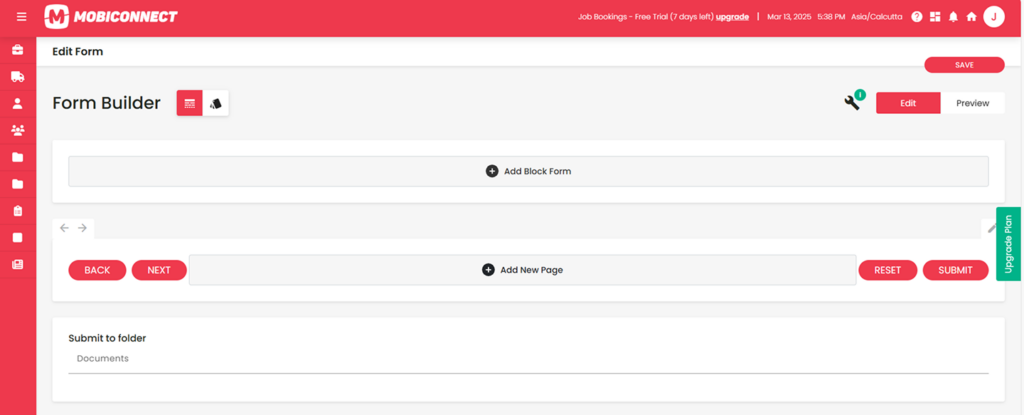
Add Blocks to the Form
Blocks are predefined sections that help organise content efficiently. You can:
- Add a New Block: Choose layouts like one-column or four-column designs.
- Add an Existing Block: Reuse saved blocks from the system.
Once a block is added, you can insert various elements and inputs, edit their details, and adjust style settings as needed.
Select elements for the Form
You can create a more dynamic and functional form by selecting various elements or inputs to add, such as text fields, buttons, and images.
Key features include:
- Search: Quickly find form elements and inputs.
- Input Options: Choose from various input fields, including text, email, phone, text area, date picker, toggle, select, date & time picker, checkbox, repeater, signature, users, location, file, and table.
- Element Options: Add functional elements like text blocks, headers, buttons, galleries, spacers, HTML editors, and QR codes.
Add Pages to the Form
You can organise your form into multiple pages for a structured flow.You can :
- Add a New Page: Create a new page, add blocks, and insert elements.
- Edit Page Settings: Modify page details or delete pages if necessary.
Form Navigation
Use buttons to easily move between pages or steps within the form builder.
- Back/Next Buttons: Navigate through form pages smoothly.
- Reset: Restore the form to its default state.
- Submit: Finalise and submit the completed form.
Submit to Folder:
Select a folder from the dropdown to store your submitted forms in a specific document folder.
Before finalising, you can use the preview option to review the form. If any modifications are needed, you can edit the form details . Once ready, you may publish the form for use, or keep it as a draft for future revisions.

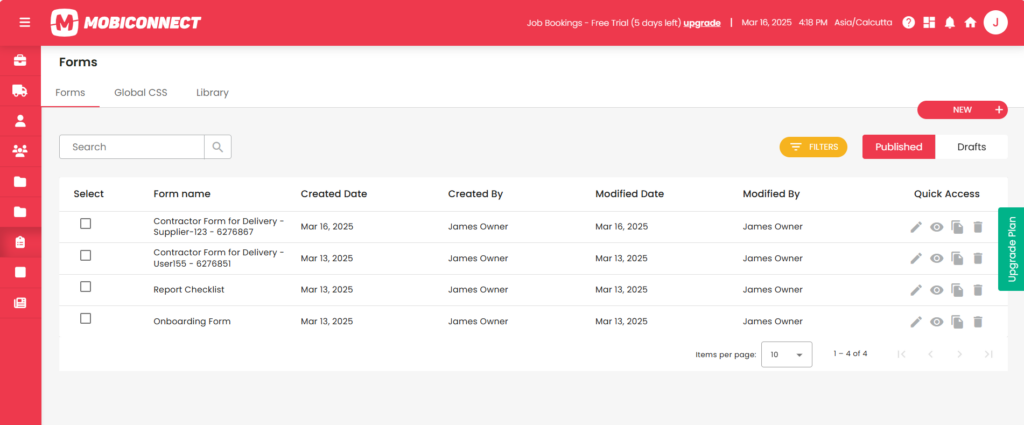
Manage Forms
Manage forms with options to edit, view, delete, duplicate, and share to streamline workflow.
- Edit: Update the form’s content, fields, or settings to make changes as needed.
- View: Open and review the form’s details, structure, and design .
- Delete: Permanently remove the form from the system after confirmation.
- Duplicate: Create an copy of the form, including all fields and settings, for reuse.
- Share: Generate a link or send the form via email to allow others to access or fill it out.

Other Key Features
Search and Filter :
Quickly find Forms using name , along with filtering options such as Tags, Date range( From, To)
Pagination Controls:
Supports navigating through large sets of Forms data.
Advanced Filter :
You can Filter forms by status with options to view published forms that are active or drafts that are saved but not finalised.